本篇目录:
微信的微云怎么打开?
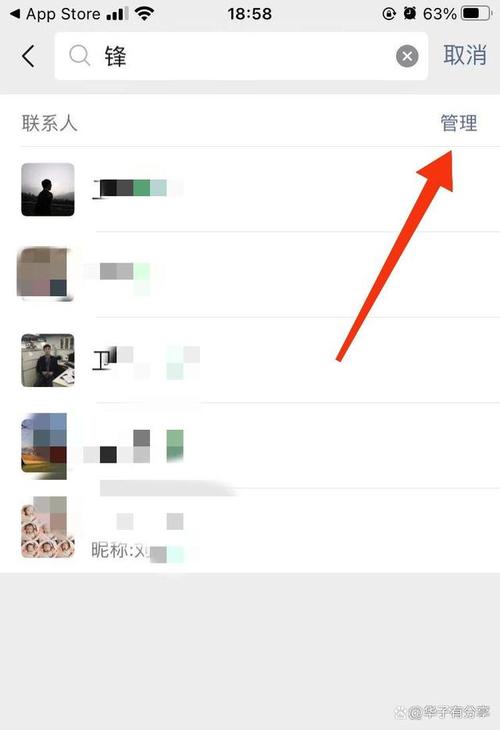
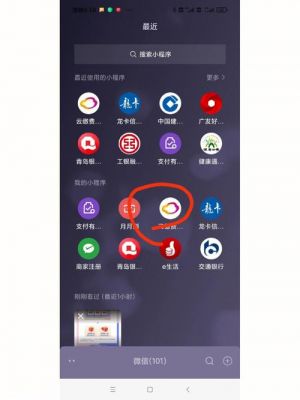
首先在手机桌面上打开微信软件,然后点击屏幕右下方的发现进入。接着点击小程序,再输入微云并点击微云程序。之后点击微云小程序即可打开。微云是腾讯推出的云存储服务。
在手机桌面上找到微信并打开;点击屏幕右下方的发现;点击小程序;输入微云并点击微云程序;点击微云小程序打开即可。微信(WeChat)是腾讯公司于2011年1月21日推出的一款面向智能终端的即时通讯软件。

首先你打开电脑---百度微信网页版下载---手机开微信,扫电脑上的二维码登录---登录后,在页面的左边就有云盘了,你仔细找找。喜欢点个赞。
微云收藏文章只要绑定QQ和微信,就可以再任意平台上查看所有收藏的文章,其具备一个帐号,多个终端支持的特点,可以同时在手机、iPad、电脑访问sc.qq.com,随时查看自己收藏的内容。
方法/步骤 1 首先需要关注“微云收藏”的微信公众帐号。微信里“添加朋友”,搜索“微云收藏”,找到之后关注。2 第一次使用需要和QQ帐号绑定。绑定成功之后就可以使用了。

请按以下方法进行添加:打开微信收藏界面;点击“+”号;选择微云软件;点击添加到微信附件栏即可。问题十:微云的文件怎么转发到微信里 直接点击文件分享即可。你也可以直接发布在其他网站上面分享出来即可。
利用小程序进行云开发必须安装node.js吗
1、Node.js。通过查询微信相关信息得知,其小程序的后端是使用Node.js进行开发的,微信是一款跨平台的通讯工具。支持单人、多人参与。通过手机网络发送语音、图片、视频和文字。
2、服务端开发技术:为了支持小程序客户端的功能,通常需要编写相应的服务端程序来进行数据处理和业务逻辑实现。这需要掌握一定的服务端开发技术,如Node.js、Python等。

3、确定开发工具:选择适合自己的开发工具,如微信开发者工具、百度开发者工具等。这些工具提供了调试、预览和发布等功能,方便开发者进行开发和测试。准备开发环境:安装开发工具所需要的开发环境,如Node.js、Python等。
4、服务器语言 如果没有专业的后端开发人员,后端可能很难学习曲线。但建议开发人员学习后端语言,至少要了解后端框架的基本原理和代码逻辑,这样不仅可以完成前端和后端的合作,还可以发生在小程序中bug时扯皮用。
5、node.js还有一个小优势,因为都是javascript环境,可以更轻松的发挥javascript动态编程的特点,建立服务器和浏览器之间的动态应用(注意,php也是可以的,只不过在编程的时候程序员要时常切换语言模式,稍微麻烦一些)。
小程序云开发教程如何使用云函数实现点赞功能
存储:就是把你的图片、音频和视频之类的资源文件,存储到里面,帮你生成链接,直接拿链接就可以用,就好像一个网盘一样。云函数:这个云函数,就是服务端的接口,你调用这个函数,也就是调用接口。
package.json:安装依赖包后启动项目即可打开微信开发者工具 注意:这里上传云函数可能失败。 解决:关闭微信工具并重开,再次上传即可。
步骤 veu.config.js 中推荐安装copy-webpack-plugin 0.0 版本。
经过开发指引、云开发控制台、初始化、API风格、存储、云函数这一系列的步骤,即可完成小程序的创建。另外个人觉得开发小程序,建议还是先确定好需求,再决定开发方式。
文件定义云函数目录(目录名称随意)HBuilderX运行小程序到小程序开发工具 打开微信开发者工具的编辑器,在目录中添加云函数目录。直接点击添加目录的按钮就可以了。
确定需求和功能:在开发答题小程序之前,你需要明确你的答题小程序需要提供哪些类型的题目,是否需要设置关卡或者挑战模式,是否需要记录用户的答题历史等等。在确定需求和功能之后,你就可以开始进行开发了。
到此,以上就是小编对于小程序云端多少钱的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏