本篇目录:
- 1、微信小程序云开发之使用云函数?
- 2、KubeEdge分析-mapper的云端控制
- 3、hbuildera出现打包验证怎么处理?
- 4、关于websocket发送图片
- 5、hbuilder中manifest.json怎么云端打包
微信小程序云开发之使用云函数?
1、开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。(云端说白了也就是服务端啦,说的那么高大上,对新手朋友可不太友好。)小程序·云开发提供了三个基础能力:数据库、存储和云函数。
2、将数据分批次处理并返回。在微信云开发中,调用云函数一次只能返回一次结果,如果需要多次返回数据,需要将数据分批次处理并返回,或者使用WebSocket实现实时通信。

3、其实微信小程序前端和云端都是可以调用短信平台接口发送短信的,使用云端云函数的好处是无需配置域名,也没有个数限制。
KubeEdge分析-mapper的云端控制
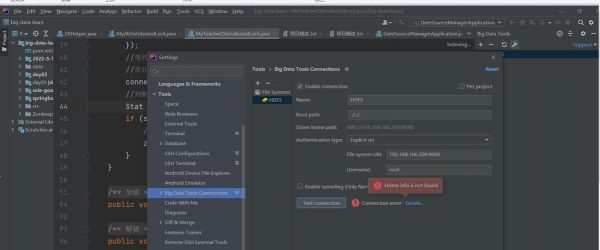
https://github.com/kubeedge/kubeedge/blob/master/docs/proposals/device-crd.md#device-model-type-definition 下面是官方给的configMap的例子 从官方的说明看,cloud是通过config map将device profile传递给mapper的。
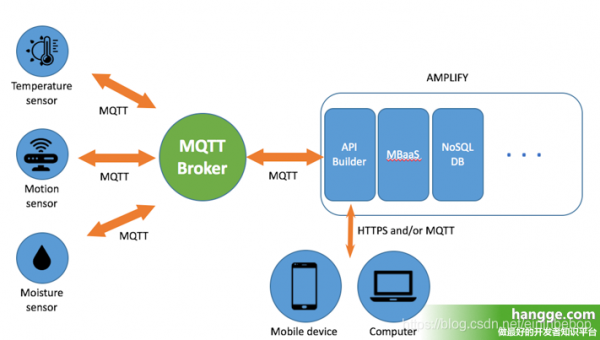
边缘计算其实就是指靠近物或数据源头的一侧,采用网络、计算、存储、应用核心能力为一体的一个开放平台。上图的中间夹层部位就是边缘侧,而云端就是较边缘计算更远的一个处理平台,也就是上图最上面的部位。

hbuildera出现打包验证怎么处理?
1、hbuilder打包安卓:首先打开hbuilder新建一个移动APP选项,选择一个空模板,然后选择需要打包的文件,然后点击“发行”-“打原生安装包”,选择Android,使用Google开发者证书进行打包。
2、打开HBuilderX所在目录位置,找到reset.bat文件启动清除所有配置。删除整个文件夹,完全卸载HbuilderX。重新下载,即可解决hbuilderx打包不兼容的问题。
3、您可以在HBuilderX中进行打包操作,将nodejs和数据库部分一起打包。具体步骤如下: 打开HBuilderX软件界面,点击左上角文件-新建-项目。

关于websocket发送图片
1、Websocket是应用层第七层上的一个应用层协议,它必须依赖 HTTP 协议进行一次握手 ,握手成功后,数据就直接从 TCP 通道传输,与 HTTP 无关了。即:websocket分为握手和数据传输阶段,即进行了HTTP握手 + 双工的TCP连接。
2、建立WebSocket连接:使用JavaScript中的WebSocket API建立WebSocket连接。
3、优化方案如下:使用WebSocket或长连接。WebSocket是一种双向通信协议,可以在客户端和服务器之间建立实时的、持久的连接,使得服务器可以即时地向客户端推送消息,而不需要客户端通过轮询的方式不断向服务器请求数据。
4、通俗来说,你可以用HTTP协议传输非Html数据,就是这样=。= 再简单来说,层级不一样。 首先,Websocket是一个持久化的协议,相对于HTTP这种非持久的协议来说。简单的举个例子吧,用目前应用比较广泛的PHP生命周期来解释。
5、它的工作原理是Pub-Sub(发布和订阅)。它适用于发送者将数据(发布者)发送给抽象数量的收件人(订阅者),而无需指定他们是谁。根据定义,WebSocket是通过单个TCP连接提供全双工(双向通信)通信信道的计算机通信协议。
6、WebSocket 可以实现双向通信,所以可以实时获取服务器上的图片更新,从而实现图片自动更新功能。不过需要服务器端和客户端都支持 WebSocket。 使用第三方库或框架。
hbuilder中manifest.json怎么云端打包
1、填写应用名称 也就是之后显示在手机上的app名称 版本号 因为开发的时候会频繁修改打包,所以建议用版本号做区分,例如使用2015070401,代表:大。中。小。
2、在HBuilder中创建一个新的项目,或打开您已有的项目。在项目根目录下,找到manifest.json文件。根据您的需要,配置应用程序的名称、图标、权限等信息。在工具栏中,选择您想要打包的平台,如Android或iOS。
3、在项目根目录中新建一个名为“manifest.json”的文件,用于配置应用打包的相关信息。在文件中添加代码,用于定义不同环境下的应用配置信息。在代码中获取环境变量并根据不同环境进行配置。
4、首先,需要确认您遇到的是哪种打包验证问题。一般情况下,`hbuildera` 出现打包验证会有以下两种情况: **应用内打包验证:** 在 `manifest.json` 中设置了 `apppatch` 属性,应用在打包前需要进行验证。
5、vue打包成apk下载文件步骤如下:登录HBuilderX官网创建应用。在HBuilderX中新建项目。配置manifest.json文件。点击发行原生App-云打包。
6、hbuilder 本地打包的app怎么打开 上次说到了helloworld,你应该已经可以新建项目,真机调试了,这次来说说图标的定制,启动页的定制以及打包。
到此,以上就是小编对于云端js下载的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏