本篇目录:
- 1、uniapp云打包app如何区分测试和线上环境变量啊
- 2、hbuilder云打包app有的手机安不上
- 3、hbuilder打包APP能连接云平台吗
- 4、hbuilderx安装内置浏览器怎么不能打包了
- 5、hbuildera出现打包验证怎么处理?
- 6、官方请进,HBuilder的移动app在线云打包后,有进行加密吗
uniapp云打包app如何区分测试和线上环境变量啊
uni-app 项目中配置环境变量主要有如下三种方式 首先修改 package.json 文件 此时运行和发行下拉菜单都会有测试环境这个选项也可以运行。但是手机模拟器并不能选择那个环境运行,运行默认是开发环境。但是我想切换测试环境。
在package.json中加入如下配置, build:test 用来打包到测试环境, build:pro 用来打包到生产环境。

调整路径:根据项目的具体结构和打包生成的文件路径,调整引用资源的路径。确保相应的脚本、样式和其他资源可以正确加载。特别注意相对路径。
hbuilder云打包app有的手机安不上
1、ipa如果不上架App Store的话,需要做iOS企业签名才能使用。可以在亥著上传ipa文件在线签名即可。
2、这个问题需要将应用的默认安装位置设置成系统内置的sdcard上就不会出现了。并且这只是提示,理论上应该是不影响你继续调试的。如果影响的话就将应用的默认安装位置设置成系统内置的sdcard上。

3、打开HBuilderX所在目录位置,找到reset.bat文件启动清除所有配置。删除整个文件夹,完全卸载HbuilderX。重新下载,即可解决hbuilderx打包不兼容的问题。
4、检查安装包 确保下载的App安装包没有损坏或不完整。如果可能,请尝试从其他来源下载安装包。检查存储空间 确保设备有足够的存储空间来安装新的App。
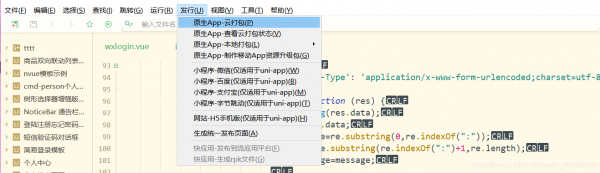
5、hbuilder打包安卓:首先打开hbuilder新建一个移动APP选项,选择一个空模板,然后选择需要打包的文件,然后点击“发行”-“打原生安装包”,选择Android,使用Google开发者证书进行打包。

hbuilder打包APP能连接云平台吗
填写应用名称 也就是之后显示在手机上的app名称 版本号 因为开发的时候会频繁修改打包,所以建议用版本号做区分,例如使用2015070401,代表:大。中。小。
HBuilder支持将HTML5应用程序打包为原生应用程序,可用于Android和iOS平台。通过打包,您可以将应用程序发布到应用商店或在本地设备上进行测试。
您可以在HBuilderX中进行打包操作,将nodejs和数据库部分一起打包。具体步骤如下: 打开HBuilderX软件界面,点击左上角文件-新建-项目。
而且对html5的展现效果是有差异的,我们的解决方案是在android平台上继承了intel的crosswalk作为webview,低端机上的流畅度大大提升。
AppCan不是开源平台,同时,企业版和部分插件是收费的。换句话说,AppCan只是一个卖软件的商业公司。我们认为:这会对其市场的占有率有着直接影响,闭源而没有垄断,所以前景不会太好。
hbuilderx安装内置浏览器怎么不能打包了
原因是:hbuilderx编辑器打包出现问题。hbuilderx简称HX,HBuilder,H是HTML的缩写,Builder是建设者,是为前端开发者服务的通用IDE,或者称为编辑器。
hbuilder内置浏览器下载失败解决在HBuilder的设置中,尝试将内置服务器的端口号更改为未被占用的端口号。关闭可能占用了相同端口的其他程序,以释放端口供内置服务器使用。
hbuilderx内置浏览器安装失败网络不正常。根据查询浏览器官网显示,若是安装失败多数是网络问题导致的,也可能是该浏览器不支持这个插件。
d) 然后点发行打包,就得到一个移动 App 的安装包。除了可发行到 Appstore 和桌面 有个快捷方式外,与浏览器的体验不会有其他区别。
您可以在HBuilderX中进行打包操作,将nodejs和数据库部分一起打包。具体步骤如下: 打开HBuilderX软件界面,点击左上角文件-新建-项目。
HBuilderX:官方IDE。建议下载App开发版,如下载标准版,还需在插件管理中安装uni-app插件。微信开发者工具:必备调试预览工具。
hbuildera出现打包验证怎么处理?
hbuilder打包安卓:首先打开hbuilder新建一个移动APP选项,选择一个空模板,然后选择需要打包的文件,然后点击“发行”-“打原生安装包”,选择Android,使用Google开发者证书进行打包。
打开HBuilderX所在目录位置,找到reset.bat文件启动清除所有配置。删除整个文件夹,完全卸载HbuilderX。重新下载,即可解决hbuilderx打包不兼容的问题。
您可以在HBuilderX中进行打包操作,将nodejs和数据库部分一起打包。具体步骤如下: 打开HBuilderX软件界面,点击左上角文件-新建-项目。
官方请进,HBuilder的移动app在线云打包后,有进行加密吗
另外manifest 的配置信息是加密的,很在以前的打的包可能未处理,目前已经没这个问题了。js或java这种语言发行时都会遇到代码保护问题。一般核心业务逻辑还是写在后台的,前端代码看就看吧。gmail那么复杂,前端代码一样看得到。
其实h5封装打包APP有更简单的方法,只需要一个链接就能将h5封装打包成apk,直接安装在安卓手机上。
**应用内打包验证:** 在 `manifest.json` 中设置了 `apppatch` 属性,应用在打包前需要进行验证。这是华为官方为了提高应用安全性推出的一种机制。
可以的。填写完之后,点击打包(注意使用HBuilderX打包的前提时需要注册HBuilderX的账号,并完成验),然后会弹出是否连接云平台上传,直接连接即可。
通过打包,您可以将应用程序发布到应用商店或在本地设备上进行测试。HBuilderAPP打包教程首先,确保您已安装Node.js和Git,并配置好环境变量,下载并安装JavaDevelopmentKit(JDK),并设置JAVA_HOME环境变量。
到此,以上就是小编对于hbuilderx打包app教程的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏