本篇目录:
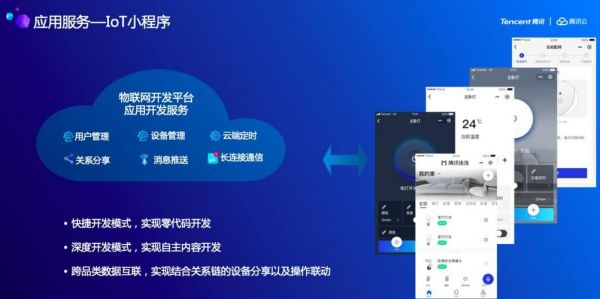
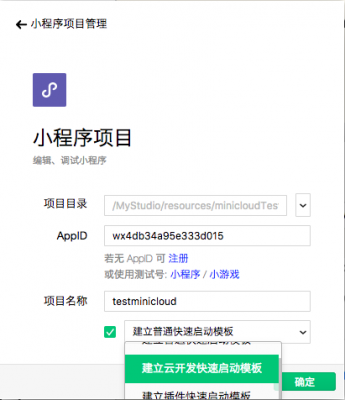
微信小程序如何使用云开发
小程序云开发中无法创建数据库集合,可以尝试以下方法:确认是否已经开通了云开发环境。如果尚未开通,您需要先创建一个云开发环境。确认是否已经为小程序开通了云开发权限。
步骤 veu.config.js 中推荐安装copy-webpack-plugin 0.0 版本。

检查云开发环境是否已开通:确认小程序开通了云开发环境,没有开通,需要先创建并开通一个云开发环境。检查权限设置:确保在微信开放平台或微信公众平台上开通了小程序云开发的权限。
微信云开发下的指纹打卡怎么设置
1、企业微信怎么录入员工指纹? 选择企业微信,在底部菜单中找到工作台,进入工作台后,点击【打卡】。点击【打卡】,进入后,在【管理】中选择【添加考勤机】。
2、首先企业微信指纹重新录入的方法:进入微信界面,点击右下角的我,再点击进入钱包,可以看到微信中的余额。

3、微信无法独立设置单独的“指纹”,用户需要通过手机的指纹进行设置,首先点击手机桌面上的“齿轮”图标,进入“设置”。进入“设置”界面后,下拉菜单找到“指纹、面部与密码”选项。
微信小程序中的云开发如何使用npm安装依赖
解决方法:安装 node.js 环境,官网下载 nodejs 安装包。安装 npm 依赖。构建 nmp,使用cmd进入appjs所在小程序目录,并执行以下命令。下载 miniprogram 依赖。
步骤 veu.config.js 中推荐安装copy-webpack-plugin 0.0 版本。

首先我们进入微信小程序的官网,找到“开发者工具”选项。然后点击左侧的“下载”菜单。在右侧选择“稳定版”,根据自己电脑的操作系统的版本选择对应的安装包。在弹出的对话框中点击“下载”。
hbuilder配置不了微信小程序云函数解决方式如下:在配置文件里加入以下代码cloudfunctionRoot,cloud_functions。右键新建node.js文件,写入自己的代码。打开cmd.以管理员身份进入到自己新建的node.js文件下。
把微信小程序开发工具下载回来后,选择适合的路径进行安装。安装完开发工具后,会自动在桌面添加微信web开发者工具图标。
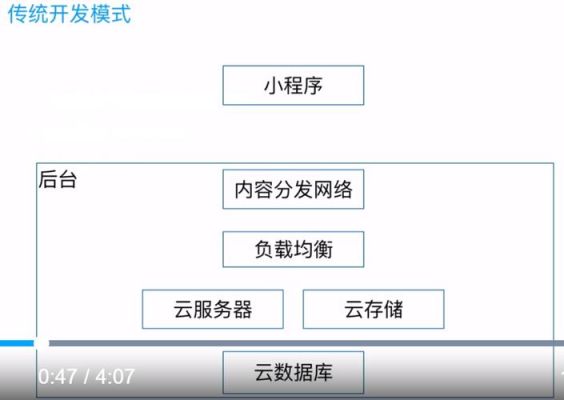
通常就是json)返回数据给小程序就行。但是,小程序官方专门为node.js和php制作了sdk,利用小程序的官方开发工具还可以直接进行前后台的同步开发、调试和部署,所以推荐使用node.js或php作为云端的开发语言。
到此,以上就是小编对于微信小程序云开发超详细实战攻略pdf的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏