本篇目录:
- 1、3D数字孪生可视化是如何应用的?三维物联网对企业有什么作用?
- 2、如何学习3D可视化?
- 3、什么是三维物联网可视化应用?麻烦说的详细一点,最好举些例子。_百度知...
- 4、哪的3D可视化解决方案好?
- 5、3D可视化pass平台使用教程谁有?
- 6、有哪些值得推荐的绘制3D的js库
3D数字孪生可视化是如何应用的?三维物联网对企业有什么作用?
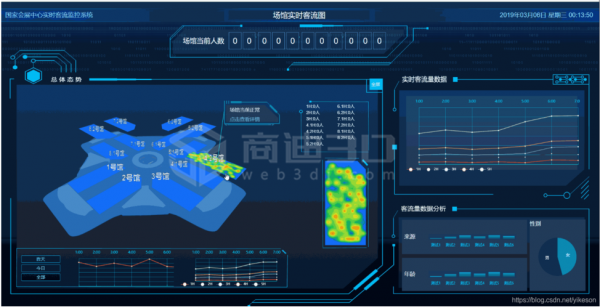
1、可以实现城市内部和外部的可视、可以实时显示更新推送的数据。从不同的角度来说,可以将现实数据在三维景象中呈现,搭建城市的监控、查询、分析、汇报、显示统一的可视化管理系统。
2、生产优化:数字孪生可以对整个生产过程进行建模和优化。它可以模拟设备的运行情况、生产线的布局、物料流动和工序的安排等。

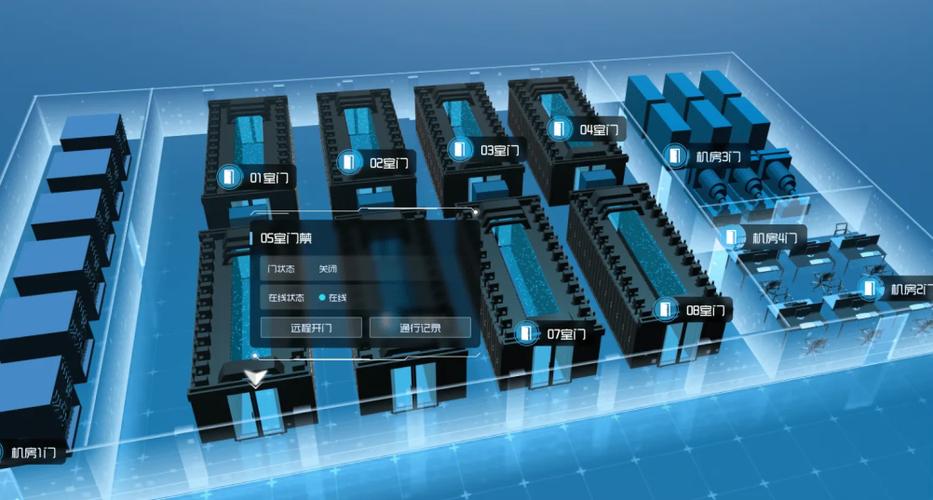
3、制造领域应用于物联网技术,主要体现在数字化以及智能化的工厂改造上,包括工厂机械设备监控和工厂的环境监控。未来应提高工业设备的数字化水平,挖掘原有设备数据的价值,提高设备间的协同能力。
4、三维可视化技术搭建包括数据底板、模型库、知识库、数字孪生引擎的数字孪生平台,利用三维仿真技术,对物理供水工程进行数字映射,利用模型平台和知识平台实现智慧模拟、仿真推演。
5、数字孪生的发动机动画效果,运用 2D、3D 渲染引擎,清晰展示了设备部件的拆分,组装、施工全过程。依托Hightopo图形组件和界面设计,对数据面板实现了数据动态加载效果,将各个图表数据形成直观对比。

如何学习3D可视化?
lodash:一个一致性、模块化、高性能的JavaScript实用工具库。 ramda:一个很重要的库,提供了许多有用的方法,每个javaScript程序员都应该掌握这个工具。
地形的输出及过程模拟 三维地形可视化应用 u 就业就有相关的课程。
建立画板 在可视化建模菜单栏中点击新创建,就可建立一个模型画板。另外,会在操作界面右边全自动停靠在辅助工具控制面板。加上模型 辅助工具中的各种各样模型工具,是全部工作流程组成的基础模块。

- 选择一款专业的3D建模和渲染软件,如3ds Max、SketchUp、Blender等,并学会使用该软件进行建模、材质调整和渲染。- 寻找相关的教程、视频和在线课程,掌握基本的操作技巧和工作流程。
方法如下:先学底模pc软件(3dmax或Maya)挑选熟练在其中一个就可以了,千万别这两种都学,这会占据你很多时间,不利你术有专攻。
什么是三维物联网可视化应用?麻烦说的详细一点,最好举些例子。_百度知...
三维可视化是用于显示描述和理解地下及地面诸多地质现象特征的一种工具,广泛应用于地质和地球物理学的所有领域。三维可视是描绘和理解模型的一种手段,是数据体的一种表征形式,并非模拟技术。
三维可视化 即一种利用计算机技术,再现三维世界中的物体,并能够表示三维物体的复杂信息,使其具有实时交互的能力的一种可视化技术,是对现实世界的真实再现。
简单的说,数字孪生是物联网设备的数字化。数字孪生通过使用传感器收集有关物理项目的实时数据,充当物理世界和数字世界之间的桥梁。然后,这些数据用于创建项目的数字副本,从而允许对其进行理解、分析、操作和优化。
工业物联网的市场与应用是我目前认为市场行情最好的,也是目前物联网效果最能体现的应用场景。工厂设备改造、无线监控、设备状态检测、工业园区人员监控等需求非常多。
CityBuilder 是一款交互式配置 3D 地图的 SaaS 平台,基于 ThingJS 和 3D GIS 可视化技术实现,是 ThingJS 的可视化搭建组件之一,专注于城市级尺度 3D 可视化。
而第二代身份证最大的改革就是它的防伪技术,第二代身份证有定向光变色“长城”图案、光变光存储“中国CHINA”字样、防伪膜、等防伪技术,二代身份证采用的是非接触式IC芯片卡和指纹感应,这是典型的物联网基础应用。
哪的3D可视化解决方案好?
1、ThingJS平台的推出,解决了传统3D开发人员投入大、开发效率低、场景制作周期长、模型无法复用、系统部署复杂的问题。
2、我个人比较推荐老子云平台,他们平台有好多的案例3D可视化经验丰富,做这方面也多年了。
3、要是从技术方面考虑,我建议你找老子云平台,3D可视化技术这方面没话说,服务还好。自己也可以去百度。
4、三维可视化现在能做的软件不少,但是遇到大规模三维数据需要处理,要么是加载慢或者死机,所以说好的软件还是非常少、这里给大家推荐优立udStream, 全球唯一拥有无限量三维数据模型高速处理技术,可秒级加载TB级数据的一款软件。
5、目前市场主要有以下品牌:(都有不错的业绩),且IBMS不是单一性能的产品,它包含着研发、深化和现场集成等因素,不好单纯的排比。
3D可视化pass平台使用教程谁有?
1、双击“画图3D”,打开应用;,在“画图3D”的欢迎页面中点击”新建“。在工具栏上选择点击”“3D形状”,在右边的“三维对象”中选择“圆柱”;按住鼠标左键,在画布中央如图所示拖放出相同形状。
2、步骤7:增加景深 我合并了所有之前的图层(Ctrl Shift Alt E),然后将从KeyShot渲染的深度图层放入Alpha通道,并将其应用于滤镜模糊 –镜头模糊中的镜头模糊滤镜。
3、新手教程有很多,个人认为买本书系统的学基础比较好。
4、如果有一定的美术能力,3D可视化是不错的发展方向!审美在线,又有开发基础的话,转行3D开发师不用愁。
5、如果你真的想学3D建模,一定要看看羽兔的教程。3dmax透视图的使用教程 首先打开场景文件。场景创建了一个菜板和两个柠檬,这样的三个模型。
有哪些值得推荐的绘制3D的js库
ThingJS新兴的3D框架,2018年诞生,是针对物联网领域的JavaScript 3D Library。它是由在3D领域经营多年的优锘科技公司研发,旨在简化3D应用开发。
对于开发者来说,选择一个好的3D开发框架,在全景虚拟漫游场景上实现3D动效,ThingJS vs three.js开发性能和资源投入这里拿来比较一下,希望对你有帮助。
Three.js本身并不提供建模功能。Three.js是一个用于在Web浏览器中创建和展示3D图形的JavaScript库,它提供了一系列的API和工具,用于渲染和控制3D场景。然而,Three.js并不包含用于创建3D模型的建模工具。
到此,以上就是小编对于物联网视觉的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏