本篇目录:
如何操作vue组件使用props传递数据
例子,父组件页面注入的子组件标签中加上 :这是子组件中props添加的值=这是父组件data需注册的值 , 父组件data实现相应数据业务逻辑,即可。
在Vue 3中,父组件向子组件传递参数的方式有很多,其中最常用的是使用props。你可以在子组件中定义props,然后在父组件中使用v-bind指令将参数传递给子组件。除此之外,还有其他的方式可以传递参数,例如使用emit事件。

vue的组件间传值可分为以下几种情况:父子组件间的传值:通过props传值。父组件引入封装好的子组件,通过变量 占位传值,在子组件中通过props接收数据。
Vue组件间通信父组件向子组件通信方法一:props使用 props ,父组件可以使用props向子组件传递数据。父组件vue模板father.vue子组件vue模板child.vue方法二 使用$children使用 $children 可以在父组件中访问子组件。
vue最全的组件通信和插槽,看这一篇就够了
vuex 唯一的全局数据管理者store,通过它管理数据并通知组件状态变更。

(1)props / $emit 适用 父子组件通信 父组件注入,子组件接收。这种方法是 Vue 组件的基础,相信大部分同学耳闻能详,所以此处就不举例展开介绍。
在父组件页面使用 v-bind: 或 : 将数据传递给子组件,子组件通过 props 获取父组件传递过来的值。多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。
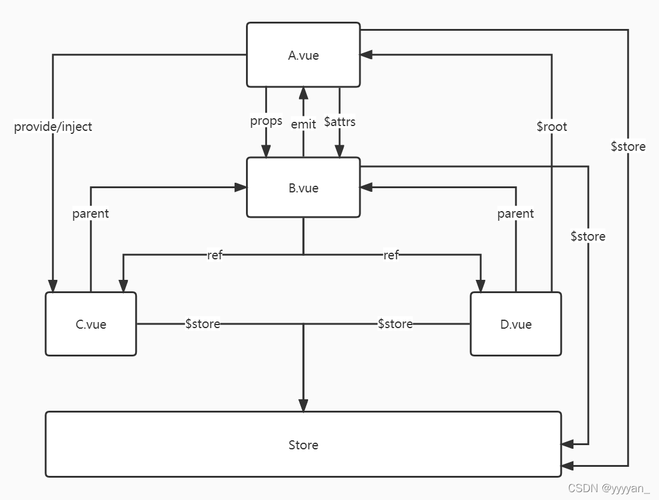
Vue组件简单常用的通信方式有以下几种:父子通信:父向子传值,通过props;子向父传值通过events ($emit);父调用子方法通过ref;provide / inject。兄弟通信:bus 跨级嵌套通信:bus;provide / inject等。

首先,准备一个父组件:father,和一个子组件:child.现在需要把父组件的msg,传给子组件。
两个初始化事件中心的方法:第二步:创建了 EventBus ,接下来你需要做到的就是在你的组件中加载它,并且调用同一个方法,就如你在父子组件中互相传递消息一样。
vue如何调用公共组件vue公共组件
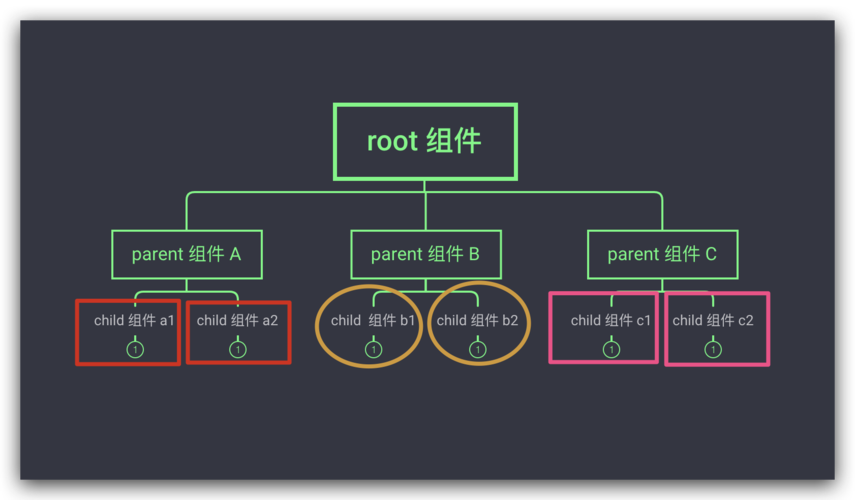
1、二:如果结构比较复杂,或者不能确定 children 的下标。
2、在Vue中引入组件的步骤如下: 首先,你需要在你的Vue项目中创建一个组件。你可以在.vue文件中定义组件,也可以在其他文件中定义组件。如果你在其他文件中定义组件,你需要将它们导出为JavaScript模块。
3、在Vue实例中通过 Vue:component)~;::;* 绑定的组件都自动成为全局组件,不管这个项目是否需要该组件,都会被加载,增大了开销。
4、在子组件页面使用 this.$emit(自定义事件名, 数据); 将数据传递给父组件,父组件通过 @自定义事件名=事件处理方法名 或者 v-on:自定义事件名=事件处理方法名 获取子组件传递过来的值。
5、vue组件的数据传递应该是单向,永远是向下的,把父组件属性方法传递到子组件。
vue组件间通信
1、vue组件之间的通信 在父组件的页面上使用v-bind:或:将数据传递给子组件,子组件通过props获取父组件传递的值。多级组件嵌套需要传递数据时,常用的方法是vuex。
2、基本用法组件不仅仅是要把模板的内容进行复用,更重要的是组件间要进行通信。在组件中,使用选项props 来声明需要从父级接收的数据, props 的值可以是两种, 一种是字符串数组,一种是对象。
3、在父组件页面使用 v-bind: 或 : 将数据传递给子组件,子组件通过 props 获取父组件传递过来的值。多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。
4、Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你知道的回答出越多方法越加分,表明你对 Vue 掌握的越熟练。
到此,以上就是小编对于vue的组件通信有哪些的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏










